来源: 吾推网
发布时间: 2022-07-14
次浏览
文本边框
border-radius:2px solid #a1a1a1;
box-shadow: 10px 10px 5px #888888; // 水平阴影,垂直阴影,模糊的距离,以及阴影的颜色
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); // 可以通过逗号一直叠加
text-shadow: 5px 5px 5px #FF0000;
text-emphasis: filled red; // 文字头上标点
text-overflow:ellipsis; // 文字溢出...,配合white-space: nowrap;overflow: hidden;使用
word-break: break-all; // 允许在单词内换行 keep-all 只能在半角空格或连字符处换行
word-wrap: break-word; // 在长单词或 URL 地址内部进行换行
border-image:url(border.png) 30 30 round;
border-radius: 15px 50px 30px;
outline:2px solid red;
outline-offset:15px; // 轮廓框架在 border 边缘外的偏移,类似于在边框外再复制了一边框
pointer-events: none; // 默认值为auto,元素不能对鼠标事件做出反应,生成水印时可以用到。
背景
background-origin:border-box; // 背景图片在border边框上
background-origin:padding-box;// 背景图片在padding值上
background-origin:content-box; // 背景图片在content内容上
backface-visibility:visible|hidden; // 当元素背面向屏幕时是否可见
属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状
img {
clip-path: circle(50%);
}
内容区域
box-sizing: content-box // 默认(boder和padding会往内容区域外增加)
box-sizing:border-box // boder和padding在内容区域内增加,占用内容区域宽高
box-sizing:inherit 指定 box-sizing 属性的值,应该从父元素继承
resize:both; // 指定一个元素是否是由用户调整大小的 horizontal 调整宽度 vertical 调整高度
弹性盒子
display: flex;
属性指定了弹性子元素在父容器中的位置
flex-direction:row // 横向从左到右排列(左对齐),默认的排列方式
flex-direction:row-reverse // 反转横向排列(右对齐,从后往前排,最后一项排在最前面
flex-direction:column // 纵向排列
flex-direction:column-reverse // 反转纵向排列,从后往前排,最后一项排在最上面
作用:设置同一行子元素在X轴(相对于Y轴)的对齐方式
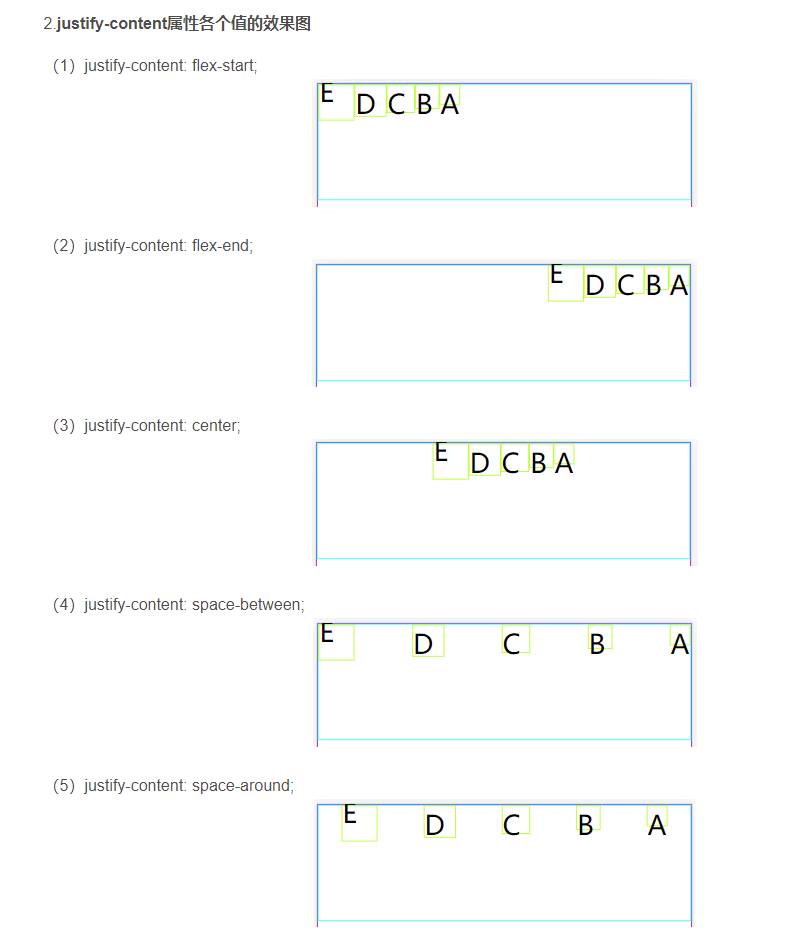
justify-content: flex-start // 默认 弹性项目向行头紧挨着填充
justify-content: flex-end // 弹性项目向行尾紧挨着填充
justify-content: center // 弹性项目居中紧挨着填充(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
justify-content: space-between // 间距相等排列,两边不留白
justify-content: space-around // 间距相等排列,两边留白等于间距的一半
作用:设置同一列子元素在Y轴的对齐方式
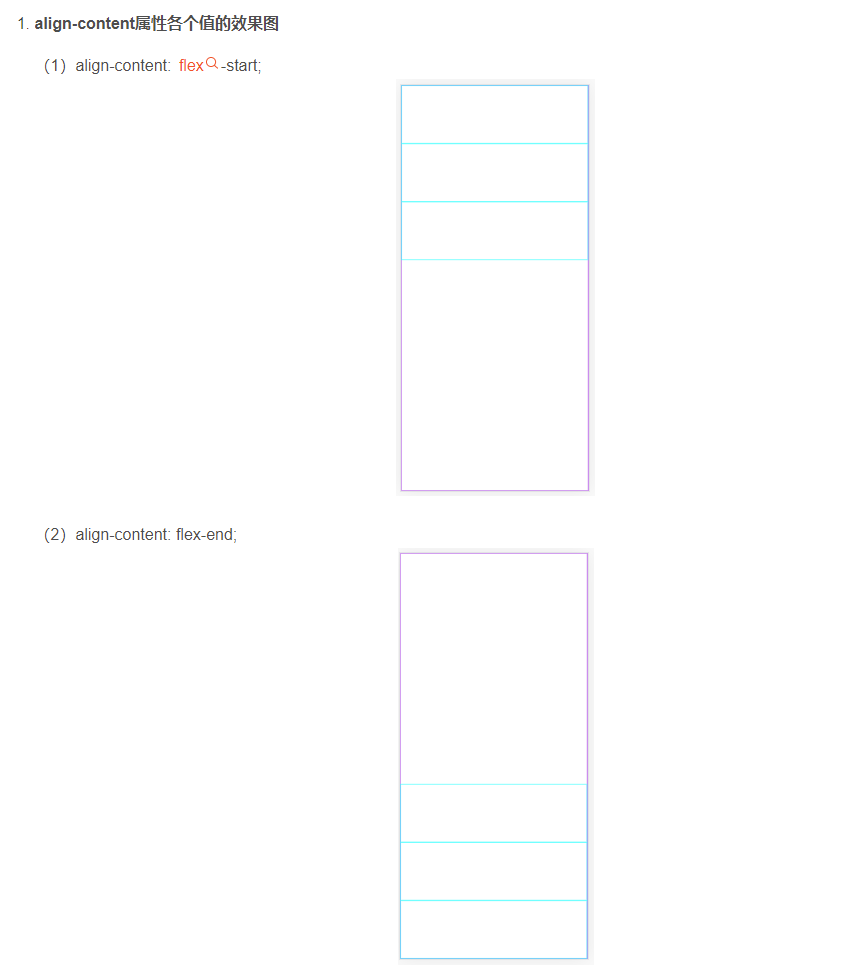
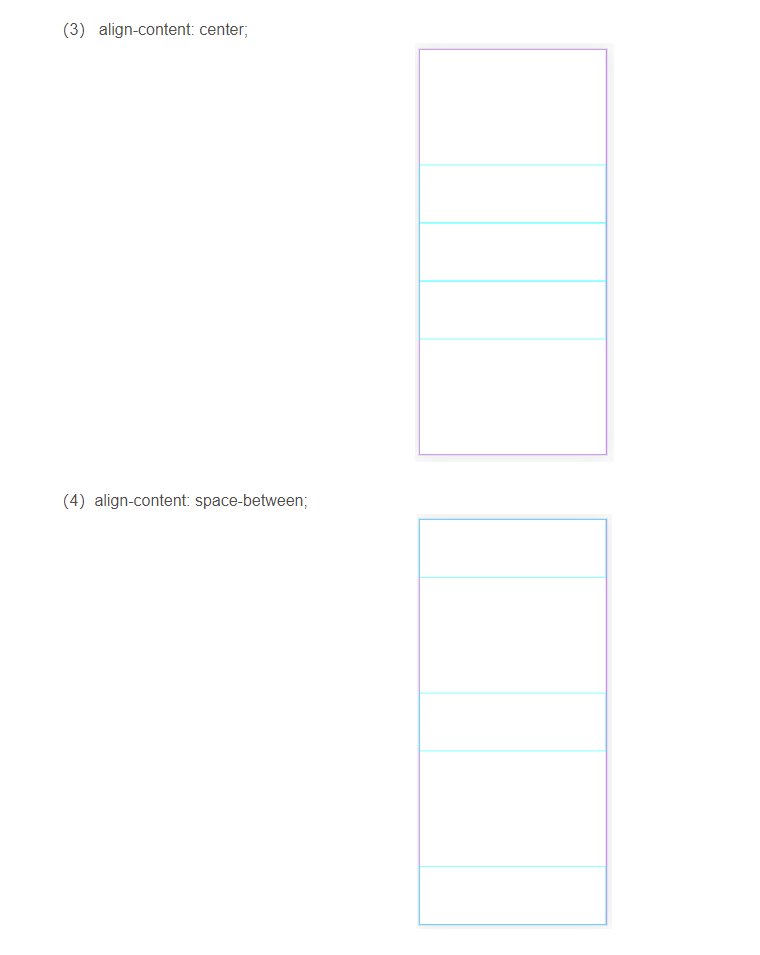
align-content: flex-start // 排列在当前列的最上方
align-content: flex-end // 排列在当前列的最下方
align-content: center // 排列在当前列的中间位置
align-content: space-between // 间距相等排列,上下不留白
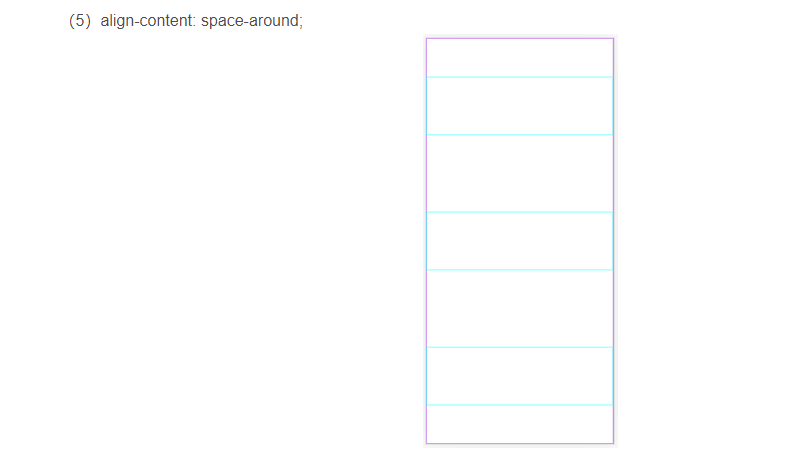
align-content: space-around // 间距相等排列,上下留白等于间距的一半
作用:设置同一行子元素在Y轴(相对于X轴)的对齐方式
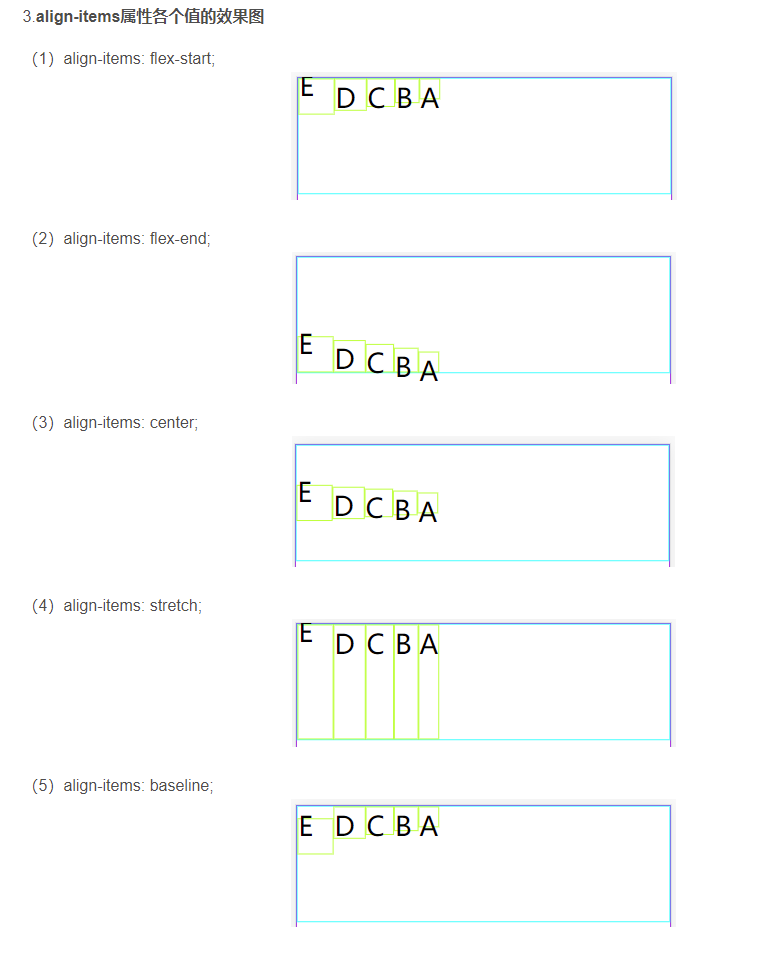
align-items: flex-start // 排列在当前行的最上方
align-items: flex-end // 排列在当前行的最下方
align-items: center // 排列在当前行的中间位置
align-items: stretch // 当子元素没有设置高度或为auto,将占满整个容器的高度
align-items: baseline // 以子元素第一行文字的基线对齐
参考:https://blog.csdn.net/qq_44329870/article/details/109832392




多媒体查询语法
@media not|only mediatype and (expressions) {
CSS 代码...;
}
// 在屏幕可视窗口尺寸小于 480 像素的设备上背景为浅绿色
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}
// 在屏幕可视窗口尺寸大于 480 像素的设备上背景为蓝色
@media screen and (min-width: 480px) {
body {
background-color: blue;
}
}
// 当浏览器的宽度在 520 到 699px时背景为白色
@media screen and (max-width: 699px) and (min-width: 520px) {
body {
background-color: white;
}
}
// 当浏览器的宽度在 520 到 699px或大于1151px时背景为黑色
@media screen and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
body {
background-color: black;
}
}
多列属性
column-count // 指定了需要分割的列数
column-gap // 指定了列与列间的间隙
column-rule-style: none | hidden| dotted | dashed | solid | double | groove | ridge | inset | outset // 指定了列与列间的边框样式
column-rule-width // 指定了两列的边框厚度
column-rule-color // 指定两列间边框的颜色
column-rule // 简写 column-rule:3px outset #ff00ff;
column-span: 1 | all // 元素要跨越多少列
column-width // 列的宽度
columns: 100px 3 // column-width 与 column-count 的简写属性
网格布局
display: grid; // grid容器保持块状特性,宽度默认100%,不和内联元素一行显示
display: inline-grid; // inline-grid容器为inline特性,因此可以和图片文字一行显示
grid-template-columns 和 grid-template-rows:分别决定了网格的每列的列宽和行高
grid-template-rows: 100px 100px; // 两行
grid-template-columns: 100px 100px 100px; // 三列
repeat() :针对需重复进行赋值的场景,可利用repeat函数简化; – 函数接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值
grid-template-rows: repeat(2, 100px);
grid-template-rows: repeat(3, 100px 200px 300px);
grid-template-columns: 1fr 2fr 1fr; // 1fr为一等分
grid-column-gap // 列间距
grid-row-gap // 行间距
grid-gap // grid-row-gap 和 the grid-column-gap 属性的简写
// 网格子元素从第一行开始,第三行结束,相当于夸两行(rowspan=2)
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
// 网格子元素从第一列开始,第三列结束,相当于夸两列
.item2 {
grid-column-start: 1;
grid-column-end: 3;
}
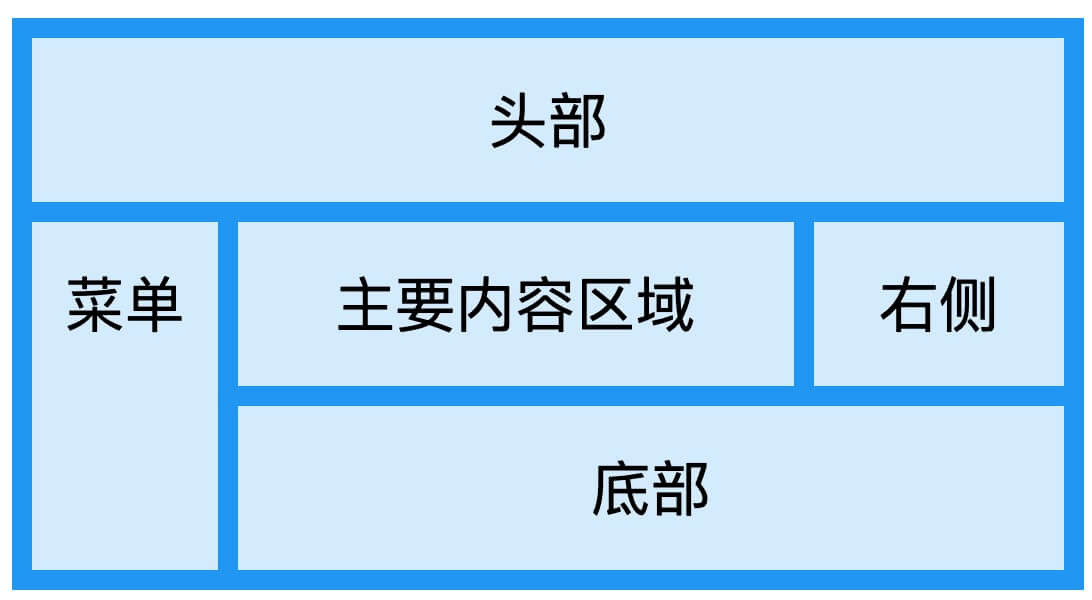
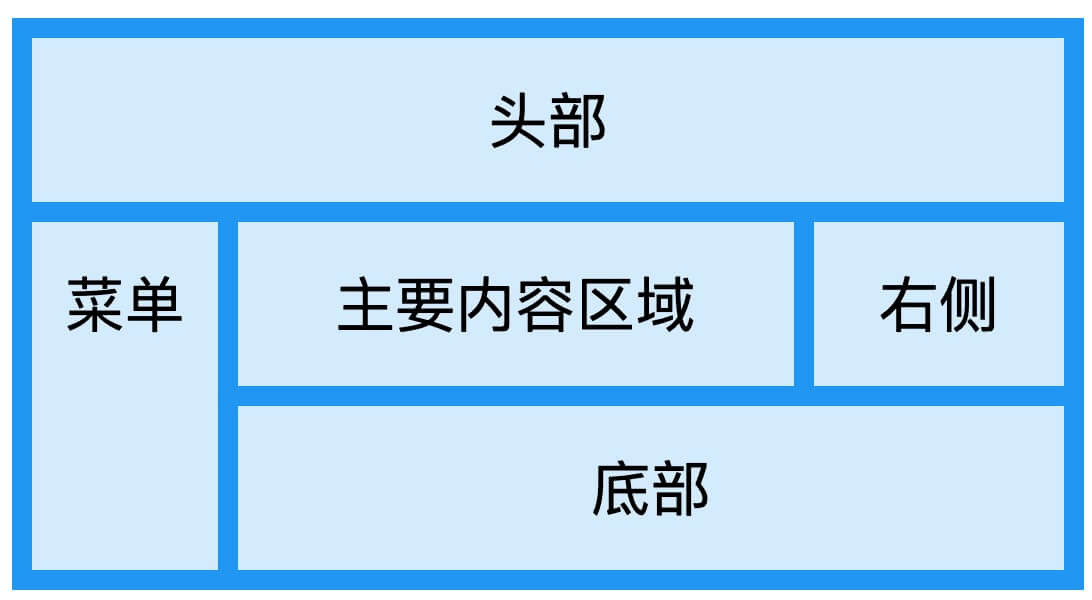
grid-template-areas // 指定如何显示行和列,使用命名的网格元素(相当于复用某网格的属性)
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
}